ウェブデザイナーなら入れておきたい、GoogleChromeのよく使う拡張機能4選。
昨日に引き続き
今日は雨なので
頭痛に悩まされ
動けませんでしたが
ちょっと元気になったので
ブログ更新してみます笑
ちなみに
“ブログお休みします”
ってよく書くけど←
そういう時に限って
みてくれてる人が多いのは
なぜなんでしょうかね??
ふしぎーーー笑笑
オリジナル絵本作家
グラフィック・ウェブデザイナー
倉田美幸です
オリジナル絵本については
こちらをご覧ください^^
先日よく使う
ブラウザのことを
記事にまとめました^^
参考記事:Safari、Chrome、IE、、、インターネットブラウザ、何使ってますか??
結論
わたしはGoogleChromeを
使っているのですが
(iOSユーザーなのに)
その理由は
拡張機能が
充実しているから
なのです^^
そもそも拡張機能って??
“拡張”という言葉から
連想される通り
Chromeの機能を
増やしたり便利にしたりする
専用プログラムのこと
です
ウェブデザイナーなら入れておきたいおすすめの拡張機能4選。
では早速
今入れている4つの
拡張機能をご紹介します^^
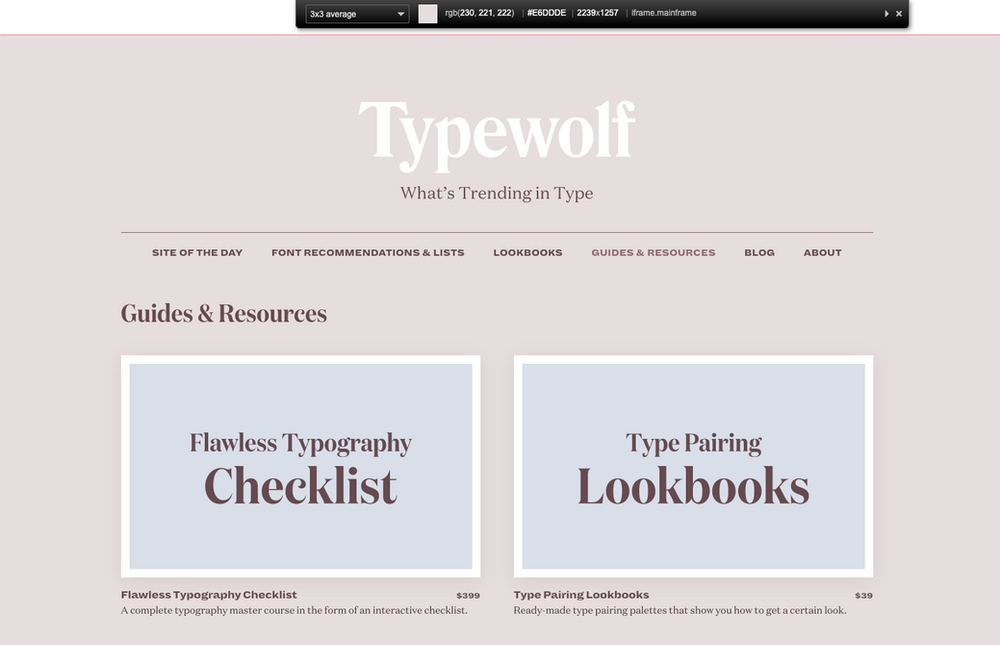
1, WhatFont | ワットフォント
こちらはウェブサイトをみていて
何のフォント使ってるのかな?
このフォントは何pxかな??
という時
フォントを調べるのに
とても役立つツールです

ちなみにこれはわたしのサイトなので
調べる必要はないんですが笑
WhatFontを起動して
文字の部分を
選択するだけ
で
黒い吹き出しが出てきて
・フォント名
・ウェイト
・サイズ
・行間
・色
まで教えてくれます
参考にしたいサイトは
このツールを使って調べると
雰囲気を掴むことが可能です♪
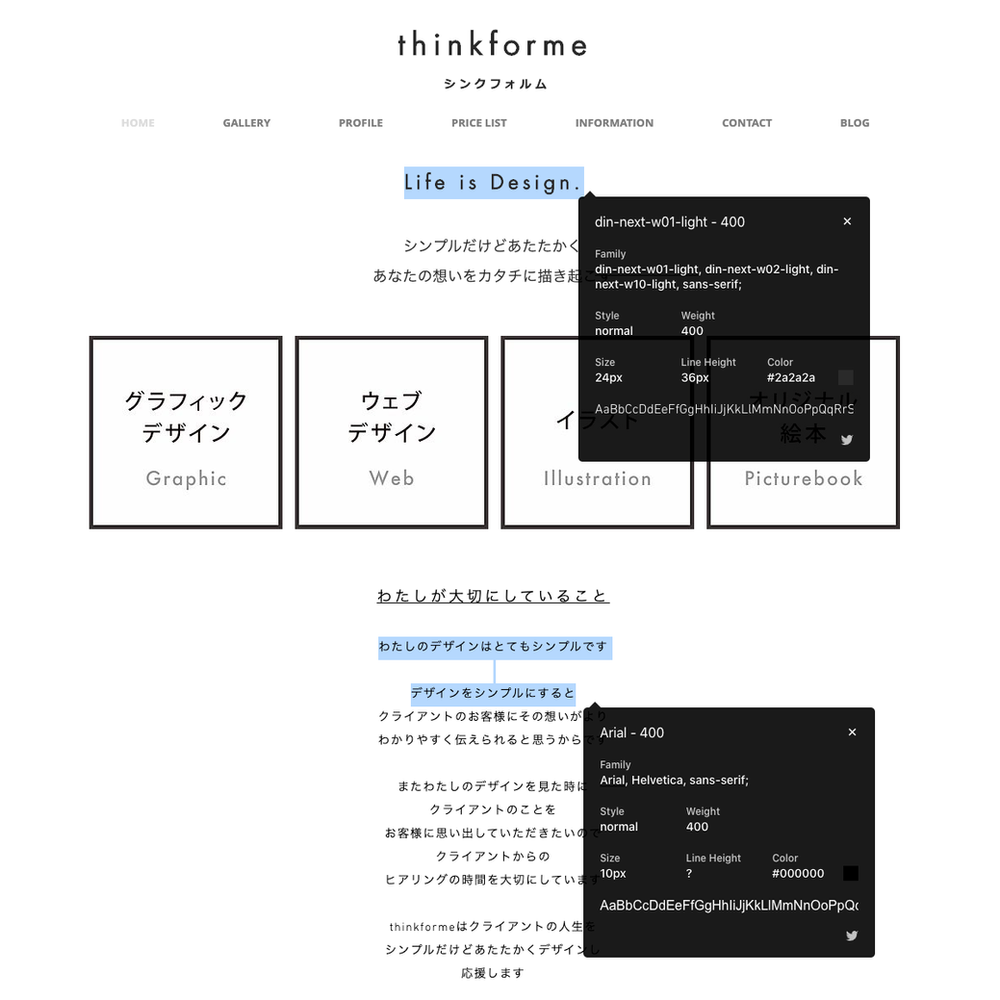
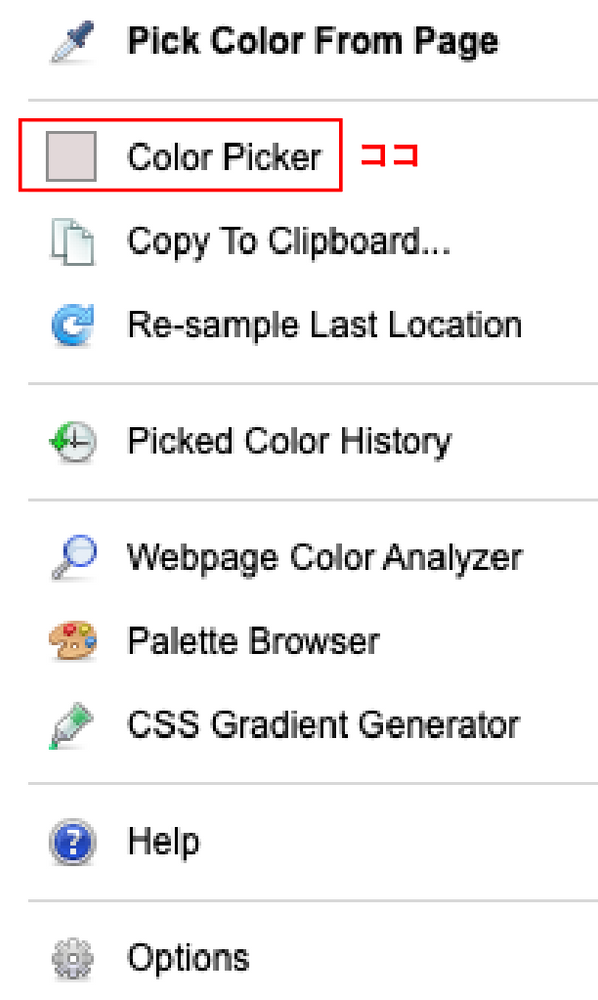
2, ColorZilla | カラージラ
こちらは
サイトで使っている色を
調べるためのツール

こちらはたまたま開いた
ページですが
色を調べたい部分に
カーソルを合わせると
その色の数値を教えてくれるため
同じ色を使いたい時には
とっても便利です
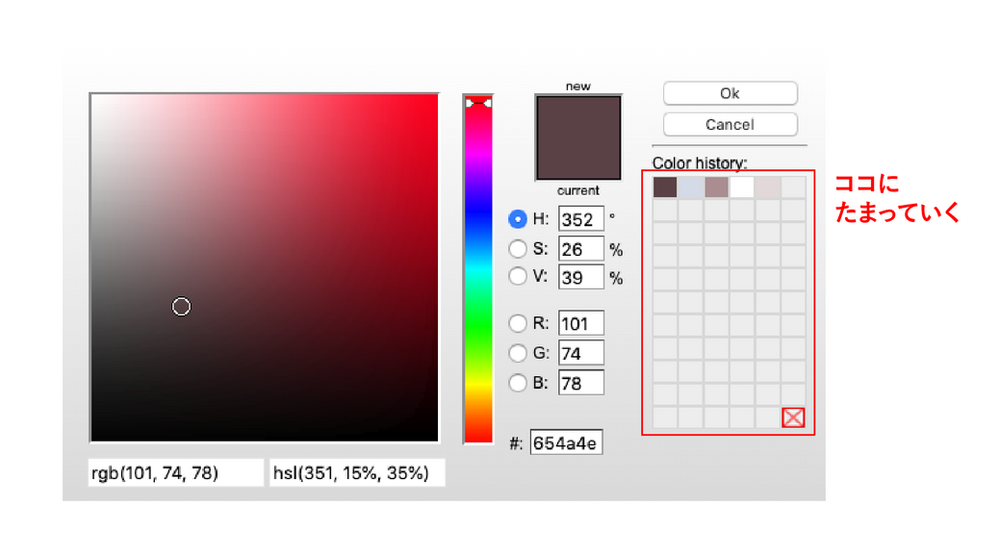
そして一度調べた色は
ColourPickerに保存してくれるので

色々ピックアップして
後からチェックすることもできます

3, ClearCash | クリアキャッシュ

Clear Cache | クリアキャッシュ ダウンロードページへ
いろんなウェブサイトを見ていると
“キャッシュ”と呼ばれる履歴が
溜まっていきます
そうすると
プログラムで更新したものが
サイトに正常に反映されなく
なることがあるのですが
メニューバー>履歴>キャッシュを削除
すれば良いんですけど
3工程もある・・・
でも
このボタンを1クリックすれば
キャッシュクリアができる
優れものです♪
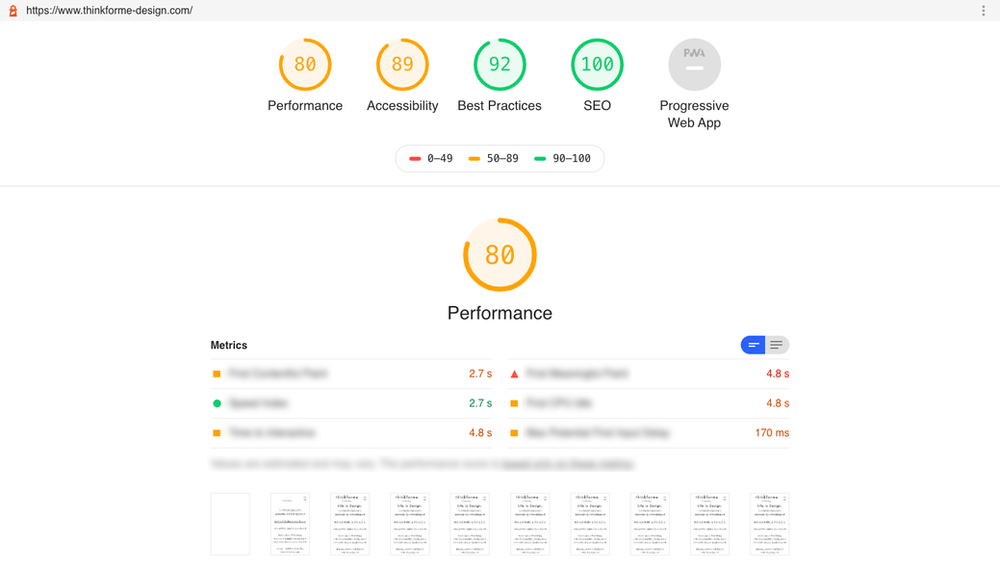
4, LightHouse | ライトハウス

LightHouse | ライトハウス ダウンロードページへ
サイトの表示速度を
計測してくれる拡張機能
です
サイトを開いた状態でクリックすると
ちょっと時間がかかりますが
サイトの表示速度やレベルを
数字で教えてくれます
おや??
そんなに悪くない・・・?笑
SEO対策はちゃんと
できてるようですね笑
計測には15秒ほどかかりましたが
多分サイトによって変わります
どこに問題があるか
細かく表示されるので
ウェブサイトを作るにおいては
便利な機能かなと思います
おまけの拡張機能。
たまたま見つけたんですけど
こちらはきっとあったら嬉しい
拡張機能かも!!
AdBlock | アドブロック
その名の通り
広告(advertisingのAd)を
ブロックする拡張機能
YouTubeなどを見ていると
だいたい広告から
始まりますよね
でもこの拡張機能入れると
本当に広告
流れなかった!!!
良い機能を見つけました

これは皆さんに役立つ
機能ではないかな〜〜〜笑笑
まとめ。
Chromeの拡張機能は
本当に無限にあって
しかも無料で追加できるものが
ほとんどです
まだまだ他にも
おすすめ機能がたくさんあるので
便利な機能を見つけたら
シェアしたいなーと思います^^
「クローム 拡張機能」
で検索してみて
是非色々試してみて
くださいね♪♪
Chrome ウェブストア
からも検索できます♪
今日も最後までお読みくださり
ありがとうございました^^

“Life is Design”
シンプルだけどあたたかく
あなたの想いをカタチに描き起こす
オリジナル絵本作家
グラフィックデザイナー
倉田 美幸
お問い合せ…contact
Instagram…@miyuki32.art
YouTube…thinkforme[シンクフォルム]倉田美幸