初心者の方にもわかりやすい!Illustrator講座[#003]ワークスペースを見てみよう!〜アートボードの設定【初級編】
さてみなさま
イラストレーターの
ダウンロードとインストールは
完了していますでしょうか??
【準備編】
[#001]イラレをダウンロードしてみよう!
[#002]イラレをインストールしてみよう!
ここからはいよいよ
イラレを触っていきます^^
オリジナル絵本作家
グラフィック・ウェブデザイナー
倉田美幸です
オリジナル絵本については
こちらをご覧ください^^
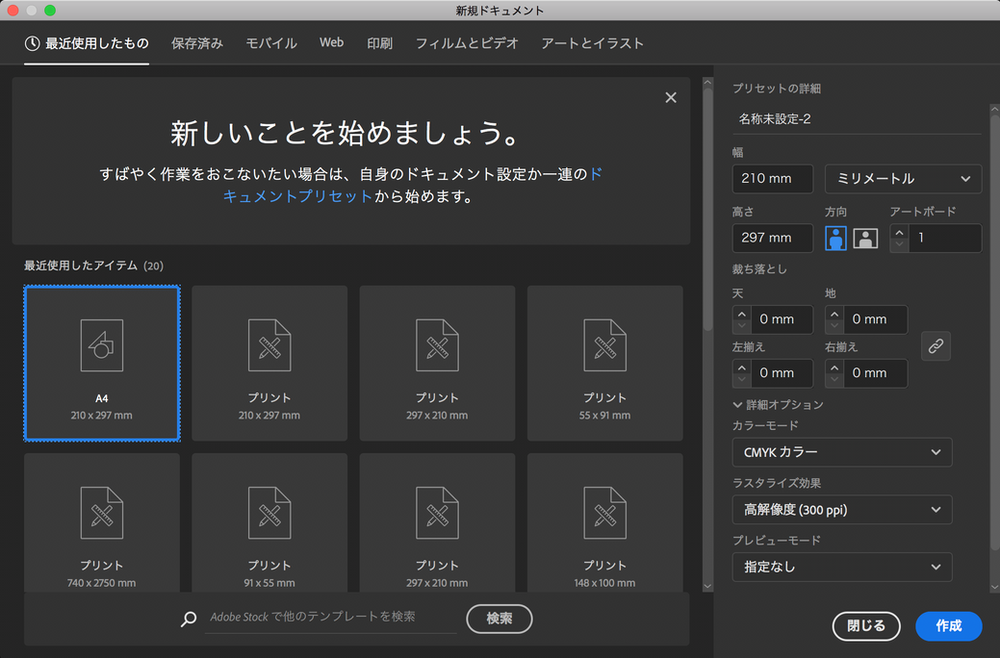
前回の新規作成画面で

右下の作成ボタンを
押していただいた
次の画面です
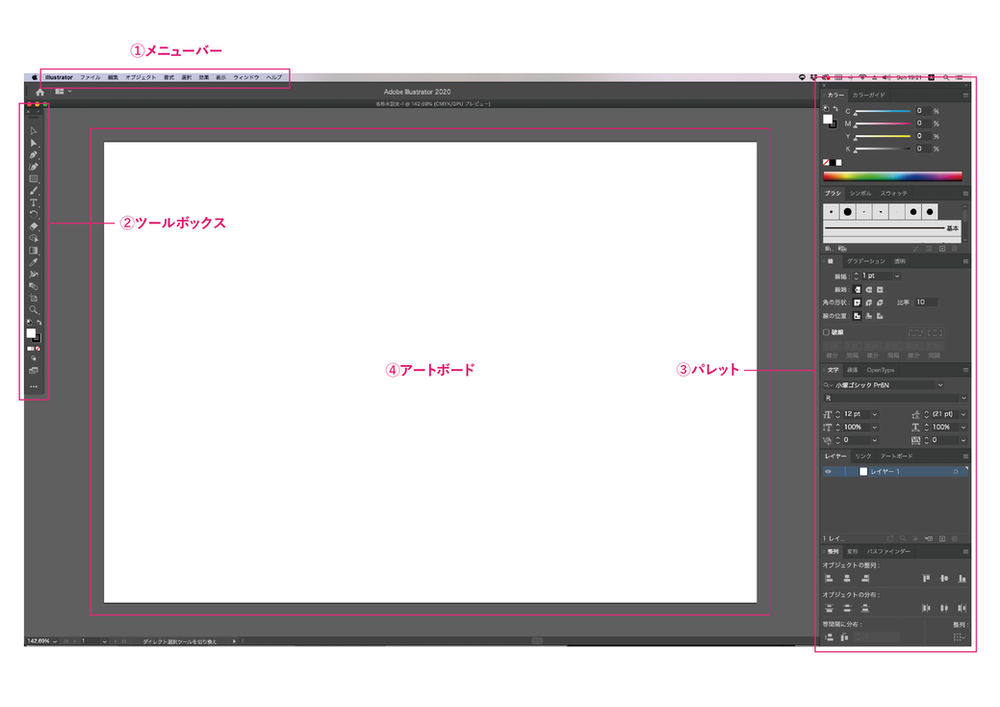
イラレのワークスペースの構成。

ワークスペースとは
そのままの意味で
作業場を表します

絵を描いたり
デスクで作業をする時に
作業のための道具が必ず
周りに置いてあると思います
PC上のイラレの画面も
そんな感じ
ある程度場所が決まっているので
どこに何をするものがあるのか?
把握しておく必要があります
とはいえツールは
ものすごくたくさんあって
アップデートのたびに増えたり
ちょっとずつ変わったりするので
全ての位置を覚える必要はないです
わたし自信も多分
半分以上は使ってないし
全て覚えてないのでご安心を笑笑

①メニューバー
ここではファイルの保存をしたり
アートボードの向きを変えたり
表示されている部分を変更したり
などの総合的な変更をしていきます
クリックしてみると
いろんなメニューが出てきます
②ツールボックス
ここにあるツールで
線を描いたり
文字を入れたり
形を変更したり
することができます
一番下の三つの点を押すと
今表示されているものだけではなく
全てのツールを確認することができます
うーーーん
使ったことない機能が
いっぱい・・・^^;
文字がグレーになっている部分は
隠れているだけで
クリックしたら使える機能です
ツールボックス部分を
長押しすると
それぞれの中身だけ
確認することが
できるようになっています
③パレット
右側のパレットは
色の変更をしたり
線の太さを変えたり
フォントの変更をしたり
レイヤーを変更したり
など
よく使うツールが
配置されています
④アートボード
このスペースに
文字やオブジェクト(形)を
配置してレイアウトを
作っていきます
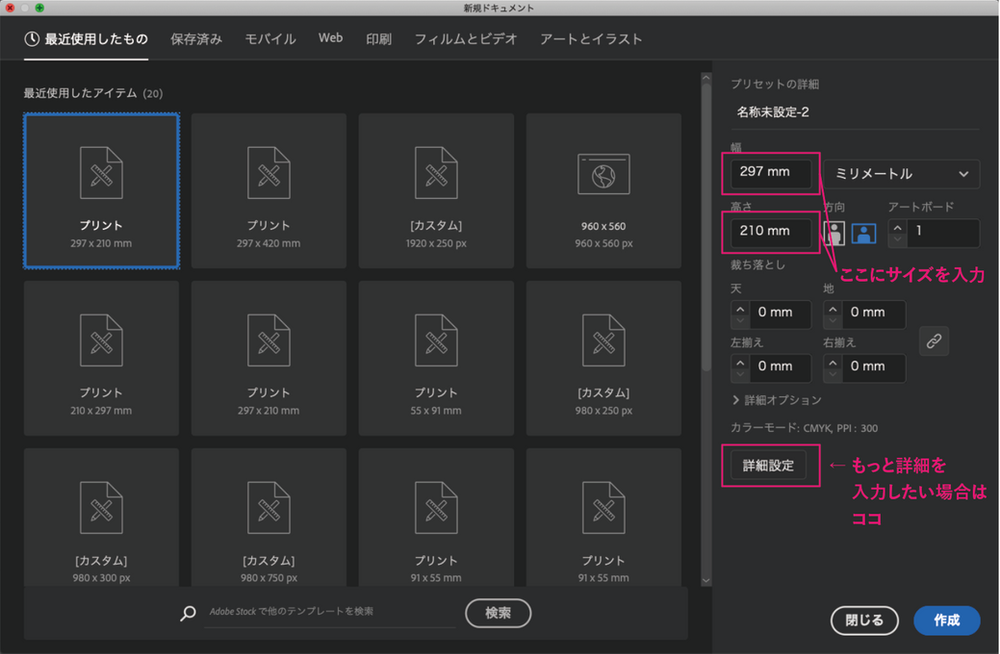
今は初期設定のA4サイズに
設定しましたが
作りたいもののサイズを
最初の画面で指定しておきます

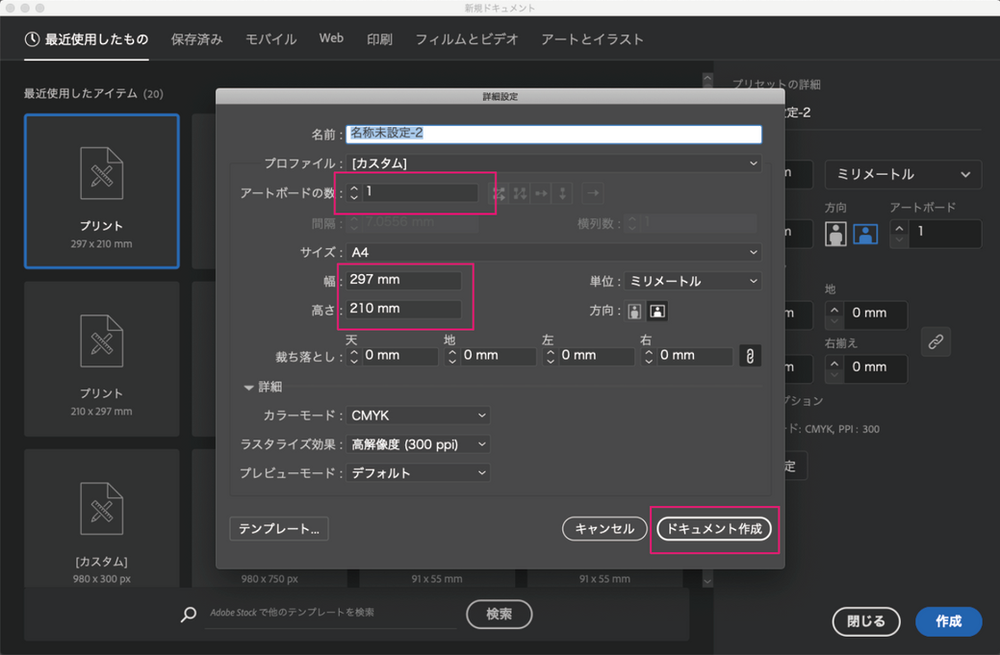
詳細を入力したい場合は
詳細設定を押すと

さらに別のウィンドウが出てきて
アートボードの数を
変更したりもできます
何ページかに渡る
データを制作する場合は
ここを変更しておくと良いです
おまけ:④’アートボードのサイズ変更
最初にサイズを
指定したとしても
その後サイズの変更を
することができます
先ほど出てきた
ツールボックスの下のほうにある
アートボードツールをクリック
↓
ウィンドウが出てくるので変更したいサイズを選択 または 変更したいサイズの数値を入力
↓
変更完了
サイズを決めた上で
制作に入ることが多いので
あまり大幅な変更は
ないかもしれませんが笑
この動画では
A4→正方形(210mm×210mm)
に変更してみました
まとめ。
まずは制作に入る前の
ワークスペースと
画面の設定についてを書きました
次回は
オブジェクト[形]を描いてみる
についてまとめてみます^^
追加記事:[#004]オブジェクトを描いてみよう!〜 数値入力の極意
今日も最後までお読みくださり
ありがとうございました^^

“Life is Design”
シンプルだけどあたたかく
あなたの想いをカタチに描き起こす
オリジナル絵本作家
グラフィックデザイナー
倉田 美幸
お問い合せ…contact
Instagram…@miyuki32.art
YouTube…thinkforme[シンクフォルム]倉田美幸