初心者の方にもわかりやすい!Illustrator講座[#005]選択ツールを使ってみよう!その2 〜 グループ選択ツールを使いこなす
相変わらず腱鞘炎が
よくならないので
今日はまた病院に
行ってこようと思います
身体のどこかが痛いと
それを庇うために
別の何処かに痛みが
出てくるようですね・・・
オリジナル絵本作家
グラフィック・ウェブデザイナー
倉田美幸です
オリジナル絵本については
こちらをご覧ください^^
【準備編】
[#001]イラレをダウンロードしてみよう!
[#002]イラレをインストールしてみよう!
【初級編】
[#003]ワークスペースを見てみよう!〜アートボードの設定
[#004]オブジェクトを描いてみよう!〜数値入力の極意
[#005]選択ツールを使ってみよう!その1 〜 選択ツールとダイレクト選択ツール
さて前回は
選択ツールと
ダイレクト選択ツール
について基本的な
使い方を書きましたが
今回は書ききれなかった
グループ選択ツールについて
まとめてみようと思います
最初のうちは上記の2つで
問題なく作業ができますが
グループ選択ツールを
一度知ってしまうと
使わずにはいられない!!
そんな便利な機能です^^
グループ選択ツールとは。
前回も少しだけ触れましたが
ダイレクト選択ツールの
ツールボックス内に隠れた
こちらの機能

ダイレクト選択ツールに
「+マーク」がついている
いわば
進化版ダイレクト選択ツール
なのであります笑笑←大袈裟w
とりあえず前回は
オブジェクトがシンプルすぎたので
今回はちょっぴり複雑な
オブジェクトを使って
説明していきます↓↓↓
ちょっと素材を用意します。笑

ば〜〜〜〜〜ん。笑 わたしです。笑笑
こちらは過去に制作した
取説チラシに載せている
わたしの似顔絵です笑
参考記事:トリセツ[取扱説明書]を作ってみました。
ちょっと雑ですが
下書きを元に
アウトラインをとって
塊ごとにグループ化してみました
グループ化は
バラバラのオブジェクトを
塊ごとにグループにすることで
レイアウト作業をしやすくする
というメリットがあります
Mac:⌘(コマンド)+G
Windows:Ctrl(コントロール)+G
というショートカットキーを使うと
簡単にグループ化できます
G=Groupの頭文字です
よく使うショートカットキーやその効果はまた改めて記事にしようと思います^^
選択ツールでクリックすると
グループ化している部分が
バウンディングボックスで
表示されるので
よくわかると思います
次に
色も追加してみました
だいぶ雑ですが悪しからず・・・苦笑
帽子と服の色
と
髪の毛
に色を付けてみました
最初はもちろんバラバラですが
同じ色同士をグループ化しました
ここからが本題。ついにグループ選択ツールの出番です。
さて
先ほど塊ごとに
グループ化したオブジェクトを
さらにひとまとめにしておきます
全部選択して⌘+G【Ctrl+G】!
そうすると
オブジェクトが一塊りになって
自由に動かすことができます
ところが!
ここでちょっとだけ
髪の毛と帽子の位置を
微調整したいなと思った時
部分的に選択できたら
便利だと思いませんか??
ここで使うのが
グループ選択ツールです
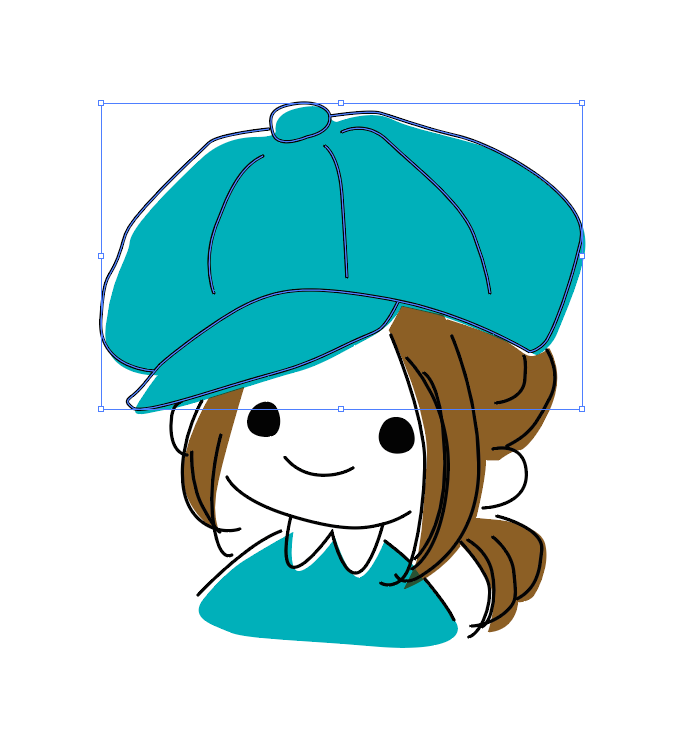
まずは帽子部分を・・・
グループ選択ツールを選んだあと
選択したい部分をクリックしていきます
そうすると
①まず1本の線を選択
②次に帽子全体が選択される

↑この状態!!
2回クリックで
帽子のアウトラインのみが
選択されました!
このように
グループ化していても
グループ選択ツールを使うと
部分的な選択が
できるようになります
さらに他のグループも
選択したい場合
Shiftキーを押しながら
グループ選択ツールでクリック
していくと
他のグループ化した部分も
追加で選択されていく
という感じです
↑動画で伝わりますかね??
部分的にオブジェクトを
動かしたいときに
本当に便利なんです!!笑
おまけの極意。ショートカットキーでダイレクト選択ツールとグループ選択ツールを使いわけるべし。
先ほどもグループ化
というところで少しだけ
ショートカットキーについて
触れましたが
実はショートカットキーで
作業スピードが変わってくるので
覚えておくと良いです
で!今回の場合は
ダイレクト選択ツールの状態で
Mac:alt(オルト)キー
Windows:opt(オプション)キー
を押すと押している間だけ
グループ選択ツールに
変わります
ダイレクト選択ツール
↕︎
グループ選択ツール
を行ったり来たり
することができるので
いちいち
ツールボックスに行かなくても
グループ選択ツールを使うことが
できるというわけです

便利〜〜〜〜〜!
これ覚えておくと
すごく時間短縮になります
けど慣れないとちょっと
難しいかな〜と思うので
複雑なオブジェクトを
作ったときに是非
試してみていただきたい
方法です
きっと感動がわかって
いただける・・・はず笑笑
まとめ。
選択ツールについて
基本的な操作方法
まとめてみたけど
感覚で覚えてしまっていると
文章にするってなかなか
難しいですね笑笑
次回は今回もチョコチョコ出てきた
ショートカットキーについて
ご紹介したいと思います^^
今日も最後までお読みくださり
ありがとうございました^^

“Life is Design”
シンプルだけどあたたかく
あなたの想いをカタチに描き起こす
オリジナル絵本作家
グラフィックデザイナー
倉田 美幸
お問い合せ…contact
Instagram…@miyuki32.art
YouTube…thinkforme[シンクフォルム]倉田美幸
楽天ROOM…倉田美幸のROOM