メトリクスとオプティカルの違いって何??グラフィックデザイナーなら覚えておきたい字詰めの極意!vol.1【イラレのこと】
先日
新しいロゴを考えています。
という記事を書いたのですが
ちょっとずつ進んできており
第0段階(!)が終わって
ひと段落したので
ちょっと休憩がてら
ブログを書いています笑笑
オリジナル絵本作家
グラフィック・ウェブデザイナー
倉田美幸です
オリジナル絵本については
こちらをご覧ください^^
“文字詰め”とは??

文字詰めとは
その名の通り
“文字の隙間を詰めていく”
という作業なのですが
文字同士の間隔を調整する事で
見出しやキャッチコピーなど
目立つ部分の見栄えを
のことです
わたしは今でこそウェブサイトの
デザインもしていますが
入社したての頃は
主に広告デザインに
携わらせていただいており
特にキャッチコピー(タイトル)や
時にはボディコピー(文章)も
文字詰めを必死で
やっていました笑
さてそもそもなんで
文字詰めが
必要なんでしょうか
“文字詰め”をする理由。
普通に文字をうってみると
漢字とひらがなの間には
隙間ができます
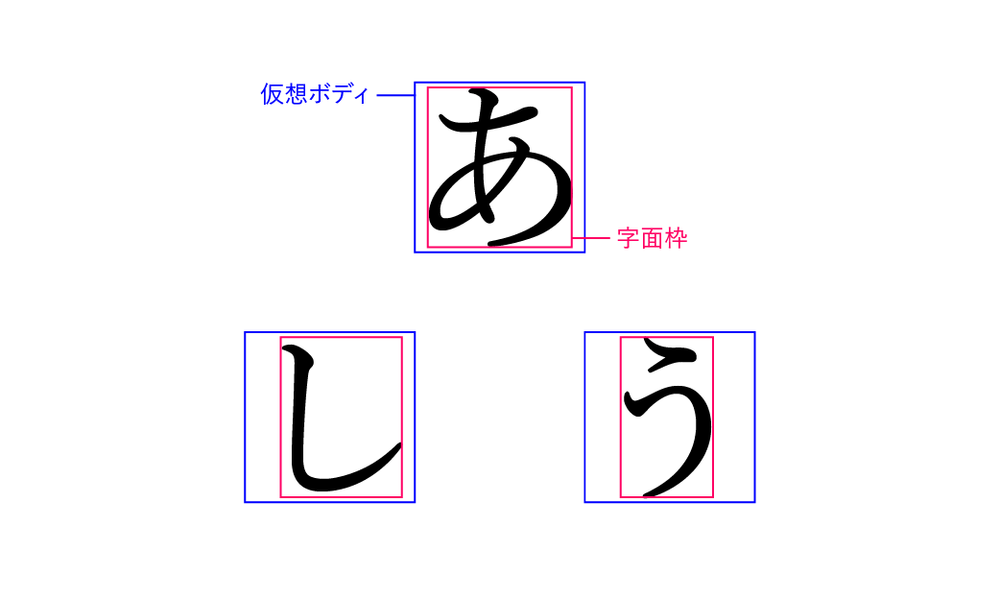
和文の文字には
仮想ボディ
正方形の枠があり
字面(じづら)枠
文字の枠があるんですが
普通に文字をつと
この仮想ボディの枠が
並んだ状態(ベタ打ち)
になります

こんな感じです
漢字はこの
仮想ボディの中に
割とぴっちり
おさまるのですが
ひらがなやカタカナになると
“あ”はまだ正方形に近いけど
縦長の文字なんかは
サイドに隙間ができますね
なのでこの隙間が
変な空間を生んでしまって
読みづらいコピーや文章に
してしまうのです

これがベタ打ちの状態。
カタカタの“ィ”と“ッ”の間とか
空間が空きすぎてます
これが読みづらい理由なので
これをなくすために
“文字詰め”という作業を
するわけです
トラッキングとカーニング。
さて
では実際文字詰めは
どこでするのか??
というと
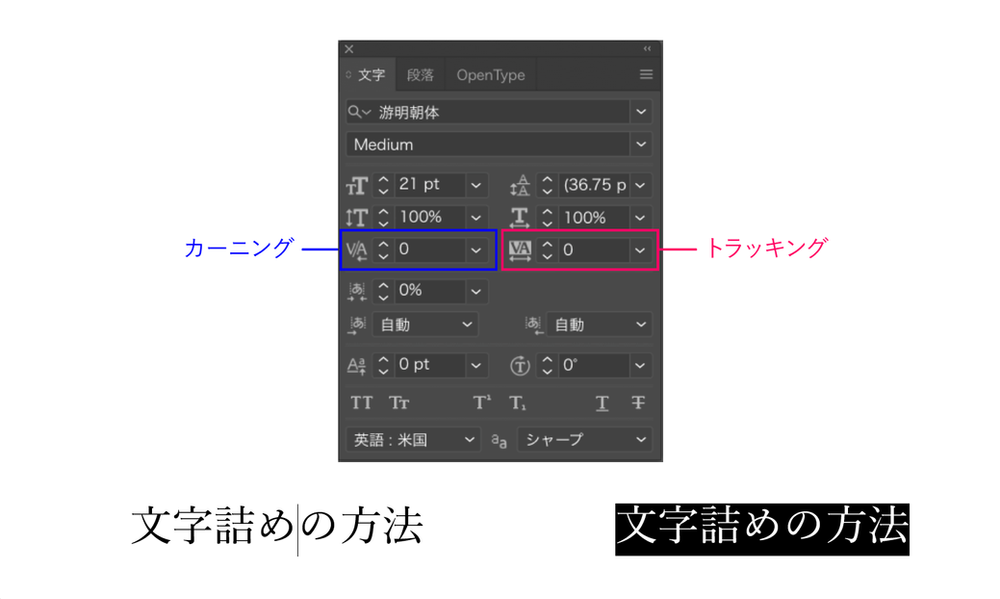
テキストウィンドウの
カーニング
と
トラッキング
を使います

上の図にあるように
2種類の方法で詰めていきます
[左]カーニング
文字と文字の間に
カーソルを持っていき
少しずつ詰めていく方法
[右]トラッキング
間隔を詰めたい(広げたい)
部分を選択しその間隔を
全体的に調整する方法
わたしは基本的に
①カーニングで個々の文字を詰めた後
②トラッキングで全体の間隔を調整
というやり方で
文字詰めを行っています
そうすることによって
不自然な詰まりを
防ぐことができるから
これね
文章が長いと
結構地道な作業なんですよ
カタカタカタカタカタカタカタカタ………

もともと文章をうった後
(ベタ打ちの状態)は
カーニングの数値が“0”
なんですが

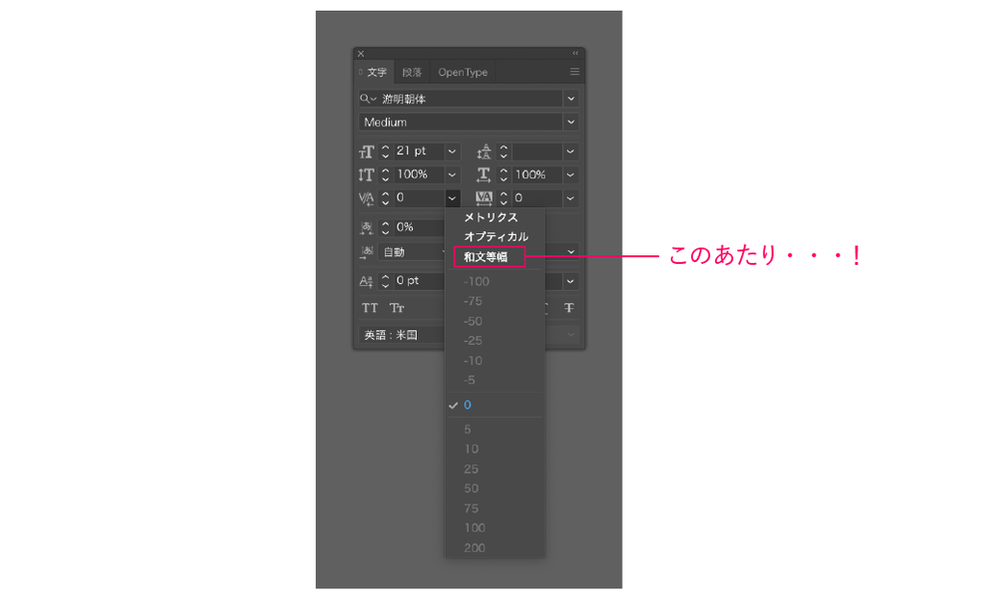
“このあたり(笑)”に
文字詰めが自動的にされる
“自動”っていう
自動字詰め機能
(↑まんまやん)が
あったんですよ
それが
イラレを2020年版に
アップグレードしてから
どうやらなくなって
しまったらしい・・・
そして新たに
メトリクス
と
オプティカル
と
和文等幅
になってしまった
ようなのですが
メトリクスとオプティカルはもともとあったけどほとんど使ったことがなかった
違いがよくわからず笑笑
でもアップグレード後に
使ってみるとどちらも
なんとなく自動的に
間隔を詰めてくれるので
どちらか見栄えが良い方を
使ってるんですけど…
と
長くなってきたので
一旦ここで終わります笑笑
まとめ。
とりあえず
文字詰めは
カーニング
と
トラッキング
という機能を使って
やるんだよ
というのは
おわかりいただけたかと
おもうのですが
続きはまた明日書きます笑笑
いつもカーニングと
トラッキングの位置関係が
どっちかわからんくなる笑笑
本日も最後までお読みくださり
ありがとうございました

“Life is Design”
シンプルだけどあたたかく
あなたの想いをカタチに描き起こす
オリジナル絵本作家
グラフィックデザイナー
倉田 美幸
お問い合せ…contact
Instagram…@miyuki32.art
YouTube…thinkforme[シンクフォルム]倉田美幸